地址栏参数
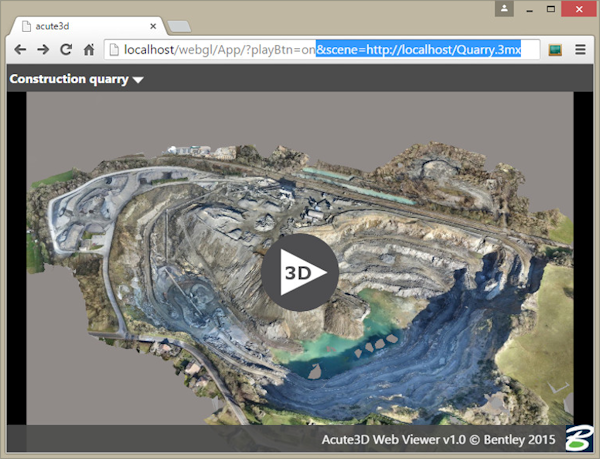
配置 Web Viewer 的第一种方法是通过地址栏参数。地址栏是我们为所选网站键入地址的位置,如上图所示。
通过使用地址可以将 3 个选项传递给 Web Viewer:
将播放按钮添加到屏幕
通过将 playBtn=on 添加到浏览器地址,可启用播放按钮屏幕选项。应用程序将等到按下该按钮才会显示三维场景。以下示例展示了如何执行此操作:
播放按钮下显示的背景图像是场景的占位符图像。您可以按照配置 3MX中所述定义此图像。
设置要加载的三维场景
在地址栏中,您可以定义的第二个选项是要加载的三维场景。默认情况下,Web Viewer 将附加到 WebGL 生产项目,并作为场景存储以加载生产场景。但是,您可以通过为 Web Viewer 提供 3MX 文件的网址来更改场景。在下面的示例中,Quarry 场景是通过设置以下选项从本地服务器加载的:
scene=http://localhost/Quarry.3mx
请注意,地址参数字符串前有字符 ?,且地址中的 2 个选项用字符 & 分隔。
通过利用场景参数,您可以对所有生产项目使用 Web 应用程序的相同副本。建议您在 Web 上进行部署时采用此操作。
为了便于访问各种场景,您可以在 Web Viewer 文件夹中定义可用场景的列表并通过别名访问。这是通过参数化 Web 应用程序(config.json 文件中给出的参数)的第二种方法完成的。
设置相机视点
如果要与客户共享三维模型的特定视图,可以通过地址栏中的特殊相机参数执行此操作。
要获取当前视图的相机参数,您可以使用 ContextCapture Web Viewer 的链接选项。请转到 Web Viewer 界面的链接到模型部分,以查看详细信息。